-
[글또 4기 회고] 글또 4기를 마치며개발/Etc 2020. 8. 15. 21:31728x90

6개월이라는 기간 동안 글또를 진행하였는데요. 총 12개(패스 2개 포함)를 작성했네요. 10만원이라는 보증금💸을 지키기 + 책임감으로 열심히 했던 것 같은데요. 당시에는 열심히 하려고 노력을 했다고 생각했는데 지금 보니 아쉬운 마음이 크네요.
사실 글또를 하면서 2주에 한번 올리는 것이 쉬울 것 같았는데요. 생각보다 스트레스도 많았어요.(사실 대충 할 수 있지만, 그게 허용이 안 되는 성격이라서 더 힘들었던 것 같네요😢) 그래서 중간에 글또를 그만둘까?라는 생각도 했지만... 처음 글또 목표를 생각하고 지금까지 버티어 마지막 회고까지 쓰게 되네요. 이렇게 버틴 덕분에 얻은 것이 더 많았어요!
현재 자신의 블로그에 피드백이 필요하거나 개발자로 더 부지런해지고 싶다면 글또에 신청하는 것을 추천합니다 👍

글또를 하며 어떤 글을 작성했나?
총 11개의 글을 포스팅하였는데요. 처음 작성한 '글또 4기 소개 및 다짐글'에 있는 6개월 글 작성 계획에 있는 몇 가지 주제는 다루지 않았지만 보증금을 지켜 매우 뿌듯하네요!
그리고 제가 볼 때는 처음에 썼던 글들과 나중에 쓴 글을 비교해보면 차이가 크다고 생각이 들어요. 팀원들이 자세한 피드백을 해준 덕분에 문제점을 알고 이를 점차 해결할 수 있게 되었어요.
- 글또 4기 소개 및 다짐글
- docker에 대해 알아보자! (docker 기본)
- docker를 사용해보자 (docker 기본 명령어 사용해보기)
- docker 이미지를 만들어보자
- Head First design patterns 책 리뷰
- 도커 컴포즈 사용하기
- 도커 자동 배포하기 - jenkins
- MongoDB index 개념과 indexing 전략
- MongoDB의 기본 개념에 대해 알아보자.
- Redis(레디스) 소개 및 기본 개념 정리
글또를 하며 얻은 것들
계속 받게 되는 피드백을 블로그에 적용
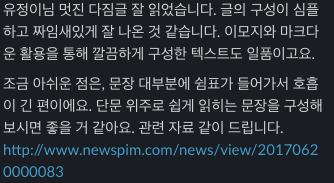
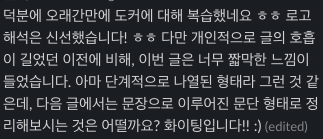
제가 블로그 글을 올리면 아래와 같이 팀원들이 피드백을 받을 수 있어요. 팀원들이 제 글의 좋은 점과 함께 부족한 점을 같이 올립니다. 저는 이런 피드백을 받으면 다음 글에는 이를 최대한 반영하여 글을 쓰는 방식으로 하였어요.

글또 4기 소개 및 다짐글 피드 
docker에 대해 알아보자! 피드백 도움이 되는 글쓰기
저는 글을 쓸 때 최대한 틀린 정보를 전달하지 않으려고 노력했어요. 팀원들이 피드백을 하기 때문에 더 이 부분을 신경 써서 하게 되더라고요.
블로그 주제가 정해지면 그에 해당하는 document나 책, 블로그 등 다양하게 참고하여 글을 썼어요. 여러 곳에서 참고하니 저에게도 많은 도움이 되었어요. 또한 예전이라면 명확히 몰랐던 개념인데 블로그에 글로 정리하니 기본 개념뿐만 아니라 깊게 알 수 있었어요.
지킬에서 tistory 이전하기
저는 처음에는 지킬 테마로 글또를 시작했어요. 지킬은 제가 커스터마이징을 해서 사용한 것이라 정이 더 가서 바꾸기는 아쉬웠어요. 하지만 저는 글을 다 썼지만 가독성 있게 보이려고 css 수정을 하는데 너무 번거로워서 결국 tistory로 이전했어요.
아래와 같이 팀원이 지킬이 불편한 이유를 정리하여 알려 주셨는데요. 이를 보고 css로 조정하였지만 😢 생각보다 번거로워 바꾸게 되었네요.

지킬 테마 변경 이유를 상세히 적어준 팀원의 댓글 지금 한달 넘게 tistory를 써보니 생각보다 테마들도 괜찮고, 가독성도 더 좋아진 것 같아요. 다양한 플로그인도 쉽게 사용할 수 있고요.
글또하며 나에게 아쉬운 점 & 앞으로의 계획
처음 작성한 '글또 4기 소개 및 다짐글'에 있는 6개월 글 작성 계획에 있는 몇 가지 주제는 못 다루고 끝나서 아쉬웠어요. 여러 주제를 못 다룬 이유는 처음에 너무 docker 위주로만 다루게 되어 이런 문제가 생겼던 것 같아요. 다음에 글또를 또 한다면 주제별 대략적인 포스팅 수를 정해서 해야 할 것 같아요.
추가적으로 글또에서 너무 개념 위주 글만 포스팅하였어요. 앞으로는 이 개념을 바탕으로 실습 내용에 대해서도 블로그에 포스팅할 계획이예요!!!
마치며 👋
글또를 하니 얻은 것도 많고, 더 열심히 활동할 수 있었어요. 2주에 한번 글쓰는것이 생각보다 힘들었지만 정말 좋았어요. 다음에 기회가 된다면 또 글또를 지원해야겠습니다! 👋
반응형'개발 > Etc' 카테고리의 다른 글
개발자에게 선물로 좋은 도커(docker) 각티슈 케이스💙 (0) 2023.03.06 글또 4기 소개 및 다짐글 (0) 2020.08.07 서버 사양 확인 (with 우분투) (0) 2020.08.07 SVN TO GITLAB 이전하기 (0) 2020.08.07 [centos] 서버 사용중인 포트 확인 및 죽이기 (0) 2020.07.31