-
Vue.js 는 무엇인가?개발/Front-end 2021. 8. 9. 22:40728x90
Vue.js 가 무엇인지 알아보고, React, Angular와 같은 다른 프론엔드 프로임워크와 비교하여 어떤 특징이 있는지 알아봅니다.
1. Vue.js는 무엇인가?

Vue.js는 SPA(Single Page Application) 개발을 위한 프로트엔드 프레임워크입니다. SPA(Single Page Application)는 단일 페이지 애플리케이션을 말합니다. 이는 웹사이트 접속 시 열리는 방식이 일반적인 웹사이트와 다른 경우입니다. 일반적인 웹사이트는 페이지 이동할 때마다 매번 재 로딩하게 됩니다. 반면 SPA는 처음에 웹사이트를 접속할 때 모든 자원을 서버로부터 가져와서 로딩을 합니다. 또한 페이지를 이동할 때 전체 페이지가 재로딩되는 것이 아닌 변경된 부분만 바뀌게 됩니다.
2. Vue.js 장점
2-1. 직관적이고 배우기 쉽다.
다른 React, Angular 언어에 비해 직관적이고 배우기 쉽다고 합니다.
2-2. 재사용에 용이하다.
Vue에서는 컴포넌트를 통해 재사용성을 극대화할 수 있습니다.

- 컴포넌트는 그림과 같이 블록처럼 조합해서 만드는 것으로 재사용에 용이합니다.
- 최신 프런트엔드 프레임워크인 리엑트, 엥귤러 모두 컴포넌트 기반 개발 방식 추구합니다.
2-3. Angular 장점(데이터 바인딩) & React 장점(가상 돔) 모두 가지고 있다.
- 앵귤러의 양방향 데이터 바인딩 적용: 한쪽이 변경이 일어난 경우, 다른 한쪽 해당 결과 반영이 자동으로 됩니다.
- 리액트의 가상돔 렌더링(브라우저에 웹 페이지를 그리는 동작) 방식 적용: 가상돔을 활용하면 전체를 다시 그리지 않기 때문에 일반 렌더링 방식보다 빠르게 화면을 그릴 수 있습니다. 실제 돔에 바로 적용하는 것이 아닌 가상 돔을 만들어 메모리에서 처리한 다음 실제 돔에 동기화해줍니다.
3. Vue.js 특징
3-1. MVVM 패턴 사용

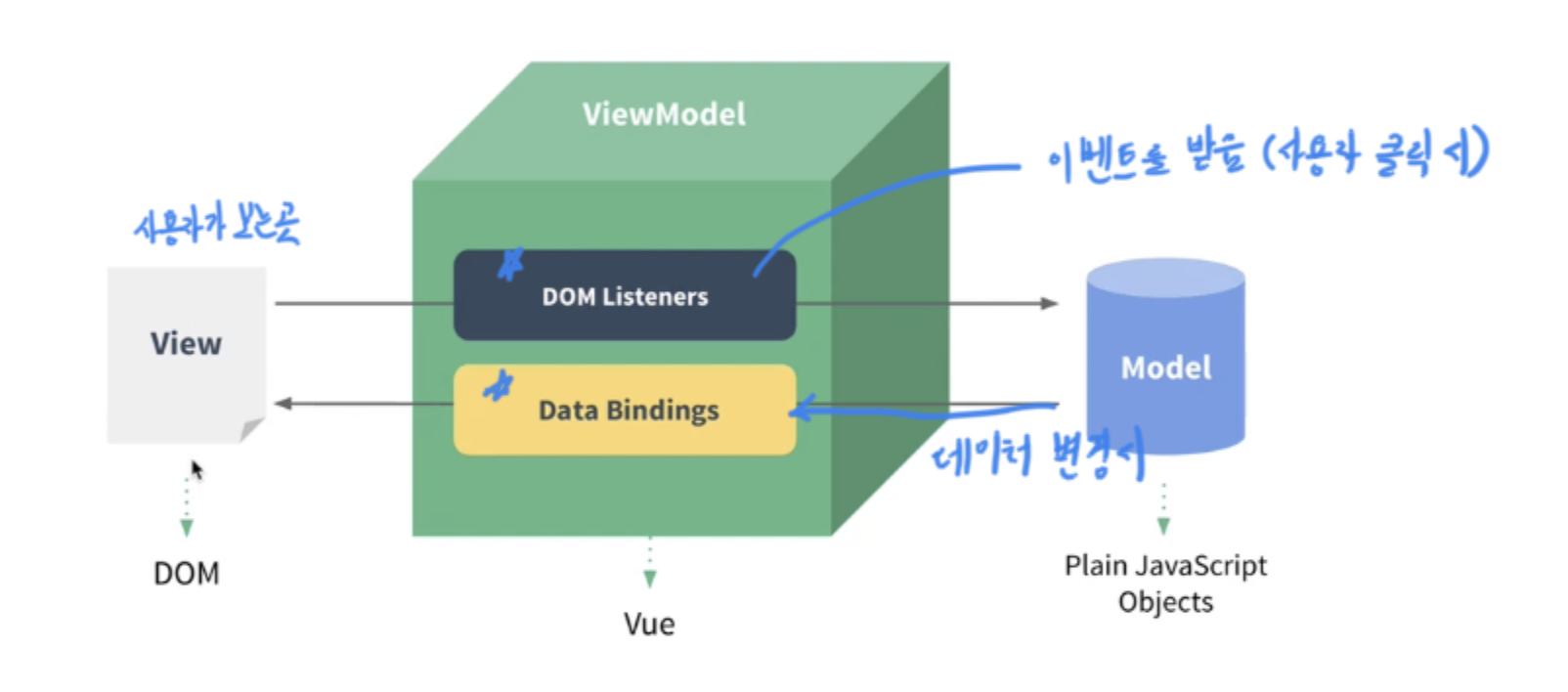
- MVVM 패턴: Model-View-ViewModel 약자로 프로그래밍 로직과 화면에 해당하는 View를 분리해서 개발하기 위해 설계된 패턴입니다.
- 모델: 데이터를 담은 용기. 서버에서 가져온 데이터를 js 객체로 저장
- 뷰: 사용자 화면
- 뷰 모델(Vue): 뷰와 모델의 중간 영역으로 돔 리스너와 데이터 바인딩을 제공
- 돔 리스너: 돔의 변경 내용을 즉각적으로 반응하여 특정 로직을 수행
- 데이터 바인딩: 뷰에 표시되는 내용과 모델의 데이터를 동기화
- 예시 : 구글 사이트 접속 시 보이는 화면은 뷰, 검색 버튼을 클릭하면 돔 리스너에서 버튼의 클릭을 감지하여 검색 결과를 보여주는 로직이 실행됩니다. 여기서 데이터가 변경되면 데이터 바인딩이 해당 데이터를 모델에서 가져와 화면에 나타내 줍니다.
- 패턴을 사용하는 이유?
- 프런트와 백으로 구분을 해야 유지보수에 더 좋습니다.
3-2. 컴포넌트(Component)
웹 사이트 화면에서 하나하나가 수많은 웹 요소로 구성되어 있습니다. 예를 들어 버튼, input, 이미지 등으로 구성되어 있습니다. 이런 작은 단위의 여러 개 View 중에는 다른 화면에서도 사용됩니다. 이런 단위의 View를 재사용할 수 있는 구조로 개발하는 것을 컴포넌트라고 합니다. Vue로 개발된 파일(. vue)이 모두 컴포넌트입니다.

다음 시간에는 Vue CLI로 Vue 프로젝트 생성해보고 파일 구조에 대해서 간략하게 알아봅시다. 😃
'개발 > Front-end' 카테고리의 다른 글
Vue 컴포넌트 Basic (0) 2021.08.24 Vue Lazy Load(비동기 컴포넌트)란? (0) 2021.08.24 Vue Lazy load 적용하기 (0) 2021.08.24 Vue Router (0) 2021.08.24 2. Vue CLI로 Vue 프로젝트 생성하기 (1) 2021.08.11