-
2. Vue CLI로 Vue 프로젝트 생성하기개발/Front-end 2021. 8. 11. 19:37728x90

Vue CLI는 Vue 프로젝트를 빠르게 구성하고, 빌드, 디플로이 할 수 있게 도와주는 도구입니다. 우선 CLI 설치를 해보고 프로젝트를 설치하는 3가지 방법에 대해서 알아봅시다. 처음에는 Default 옵션 설치 두 번째로는 Manully 옵션 설치 마지막으로 Vue 프로젝트 매니저를 이용하여 UI 상으로 설치하는 방법에 대해서 알아봅시다.
1. Vue CLI 설치
아래는 vue cli를 설치하는 명령어입니다.
npm install -g @vue/cli- -g: 해당 패키지가 현재 디렉토리뿐만 아니라 앞으로 생성되는 모든 프로젝트에서 사용할 수 있는 global 패키지 등록
2. Default 옵션으로 프로젝트 설치하기
해당 옵션으로 프로젝트를 생성하는 경우 기본적으로 설정된 값으로 설치가 됩니다.
2-1. vue 프로젝트 생성
vue create [프로젝트 명] 명령어를 실행합니다. 여기서 프로젝트 명은 'vue-project '입니다.
$ vue create vue-project아래 그림과 같이 Default (Vue 3) 옵션을 선택해 줍니다.

2-2. vue 프로젝트 실행
해당 프로젝트로 이동 후, npm run serve 명령어로 프로젝트를 실행해 줍니다.
- 참고: 8080 아닌 다른 포트 사용하는 경우 npm run serve -- --port 3000 명령어를 실행합니다. 그러면 3000 포트로 실행 가능합니다.
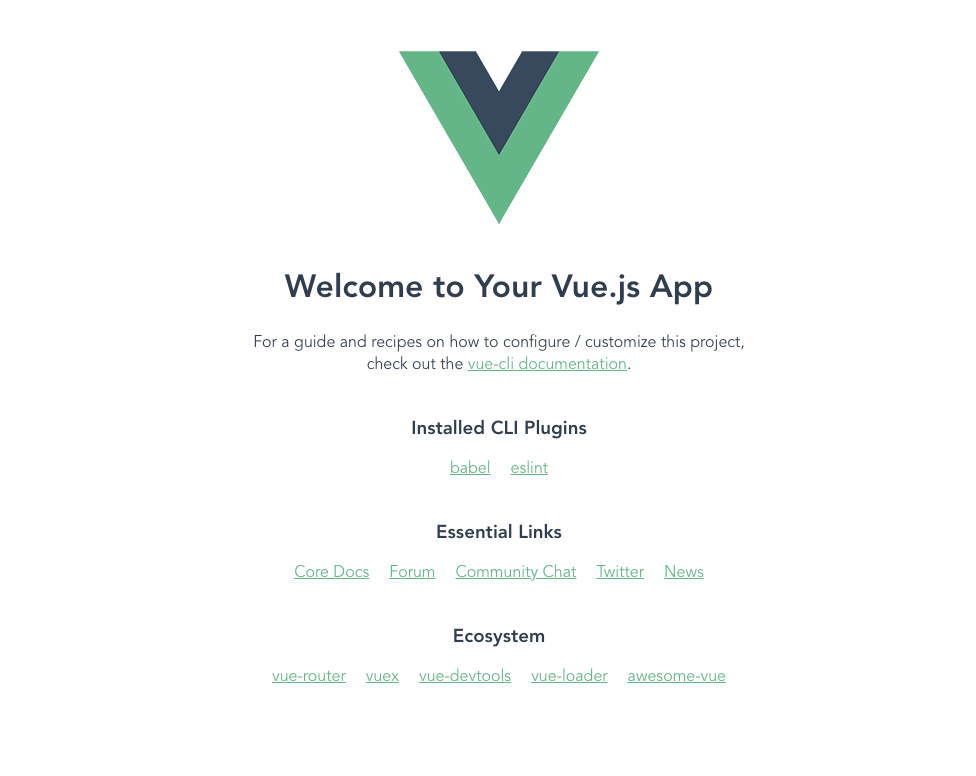
$ cd vue-project $ npm run servehttp://localhost:8080/ 에 접속을 하여 아래 그림과 같이 웹 사이트 결과를 확인해줍니다.

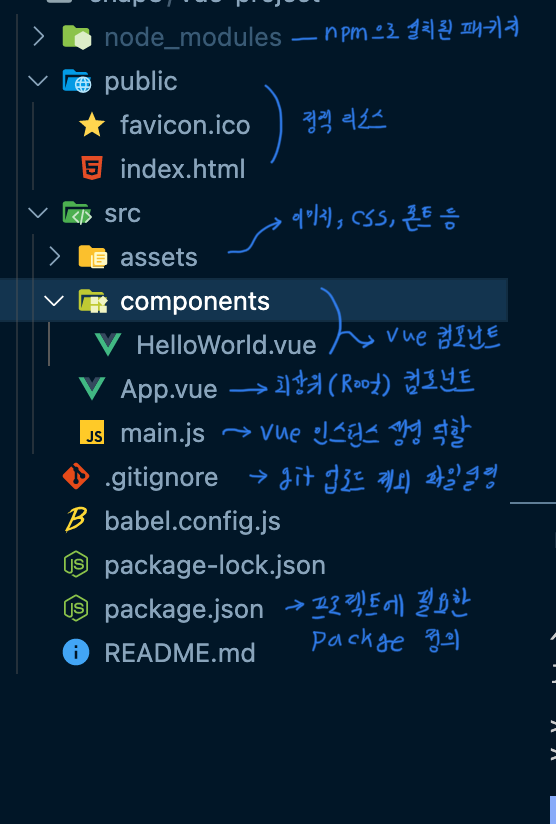
2-3. vue 프로젝트 파일 구조
설치된 프로젝트 파일 구조는 아래와 같고 파일 및 폴더에 대한 의미는 아래 그림과 같습니다.

아래는 package.json 관련 파일에 대한 내용입니다.

3. manually select features 옵션으로 프로젝트 설치하기
이번에는 프로젝트 생성 시, Manually select 옵션을 이용해서 프로젝트를 설치하는 방법을 알아보겠습니다. 이 방식은 사용자가 원하는 설정을 선택할 수 있습니다.
3-1. Vue 프로젝트 생성
1. 아래의 명령어로 새 프로젝트를 생성합니다.
$ vue create vue-project-manually2. 이번에는 Manually select features를 선택합니다.

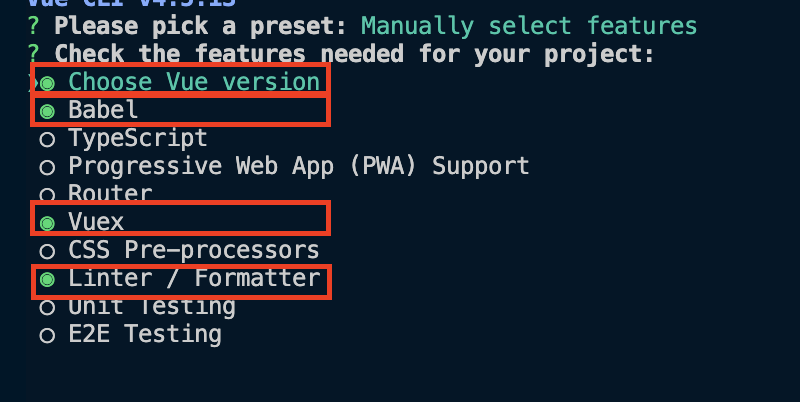
3. 아래와 같이 원하는 선택을 스페이스로 해줍니다.

- Babel: ES5 버전 이상이나 타입스크립트로 코딩하면 범용적인 ES5 버전으로 자동 전환 지원합니다.
- TypeScript: 타입스크립트 지원
- vue create vue-project-manually: 웹앱 개발 지원
- Router: 라우터 처리를 위한 Vue-Roter
- Vuex: Vue에서 상태 관리를 위한 패키지인 Vuex
- Css Pre-processors: Sass, Less 등 css 작성을 위한 css 전처리기
- Linter / Formatter: 자바스크립트 코딩 컨벤션
- unit Testing: 단위 테스트를 위한 플러그인
- E2E Testing: E2E 테스트 플러그인
4. vue 버전 3.x 선택
5. Vue-Router history 선택 : Y
6. ESLint + Standard config 선택
7. Lint on save 선택: Lint 적용을 저장 시점에 하기
8. In package.json : ESLint + Standard config를 별도 파일로 만들지 package.json으로 만들지 선택
9. 'Y' 입력 : 나중에 해당 옵션을 선택할 수 있도록 설정
10. vue basic 입력
4. vue 프로젝트 매니저로 프로젝트 설치
4-1. Vue 프로젝트 매니저 실행
아래 명령어 실행하여 프로젝트 매니저를 실행합니다.
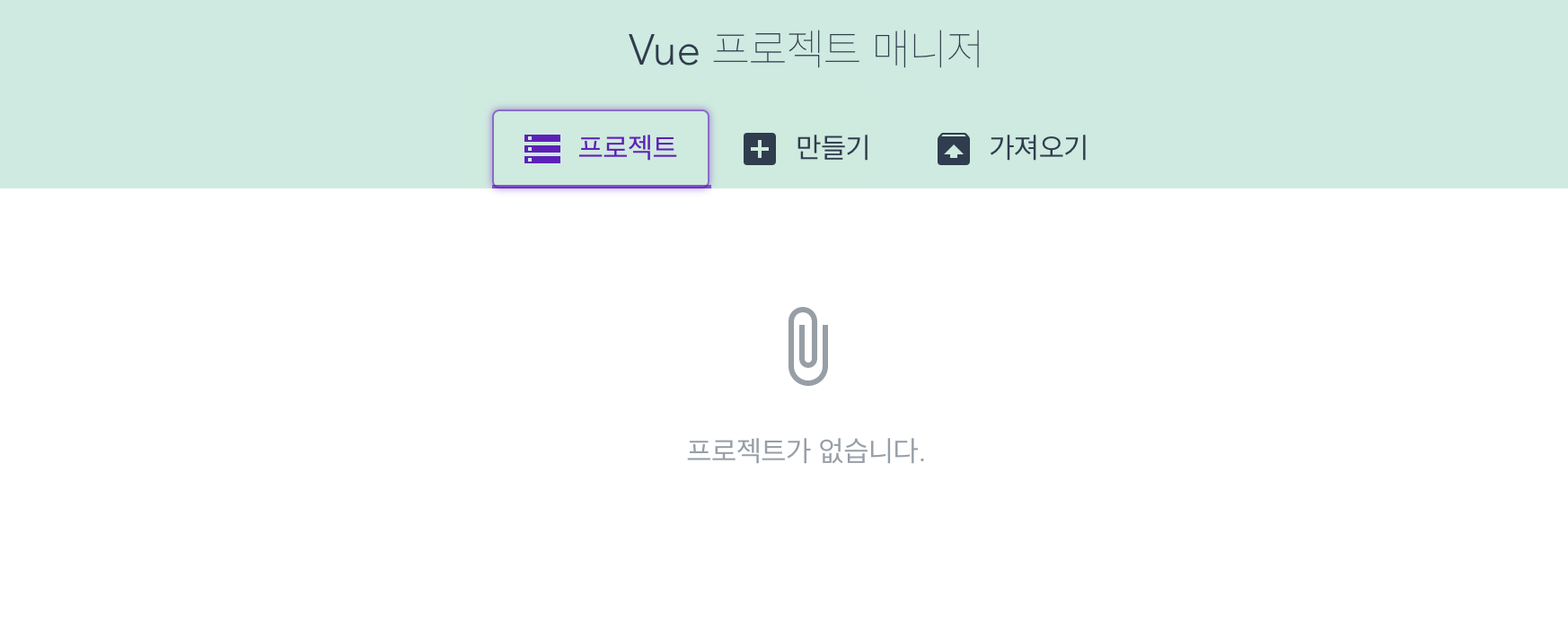
$ vue uihttp://localhost:8000로 자동으로 이동하면서 아래와 같은 화면을 볼 수 있습니다.

프로젝트를 새로 만들 경우 아래 그림과 같이 선택하고 옵션들을 선택해 줍니다.

대부분 Vue 프로젝트를 생성할 때는 프로젝트 매니저를 사용하지 않고 직접 터미널 명령어 방식을 이용합니다. 해당 GUI 방식은 참고만 하면 될 것 같습니다.
이번 시간에는 프로젝트 생성 3가지 방법에 대해서 알아봤습니다. 다음 시간에는 Vue Router 설정에 대해서 알아보겠습니다.
반응형'개발 > Front-end' 카테고리의 다른 글
Vue 컴포넌트 Basic (0) 2021.08.24 Vue Lazy Load(비동기 컴포넌트)란? (0) 2021.08.24 Vue Lazy load 적용하기 (0) 2021.08.24 Vue Router (0) 2021.08.24 Vue.js 는 무엇인가? (0) 2021.08.09